Adobe Dreamweaver 是一款强大的网页设计工具,而让整个网页居中对齐是许多网页设计者常常面临的问题,在这篇攻略中,我们将为您详细介绍在 Adobe Dreamweaver 中设置整个网页居中对齐的方法。
要实现网页居中对齐,第一步需要打开 Adobe Dreamweaver 软件,并创建或打开您想要进行居中设置的网页文件。

找到页面的 CSS 样式表,可以在页面的<head>部分或者单独的 CSS 文件中找到相关样式设置。
在 CSS 样式表中添加以下代码:“body { margin: 0 auto; }”,这行代码的作用是将页面主体的左右外边距设置为自动,从而实现居中效果。

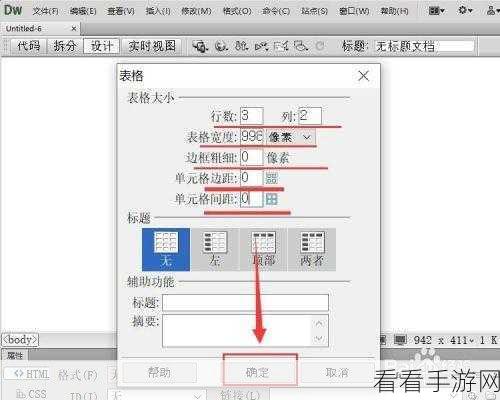
如果您的网页中包含多个元素,还需要对每个元素的样式进行单独设置,以确保它们在居中的页面中布局合理。
为了获得更好的视觉效果,您还可以调整页面的宽度、背景颜色等其他样式属性。
需要注意的是,在进行网页居中设置时,要考虑不同浏览器的兼容性,确保您的设置在各种主流浏览器中都能正常显示。
通过以上步骤,您就能够在 Adobe Dreamweaver 中成功设置整个网页居中对齐,为您的网页设计增添一份专业和美观。
文章参考来源:个人多年网页设计经验总结