DW 软件插入图片代码秘籍,Adobe Dreamweaver 操作指南
Adobe Dreamweaver 作为一款强大的网页设计工具,其中插入图片代码的操作备受关注,在网页设计中,准确且高效地插入图片代码能够为页面增添丰富的视觉元素,提升用户体验,就让我们一起深入了解在 Adobe Dreamweaver 中插入图片代码的方法。
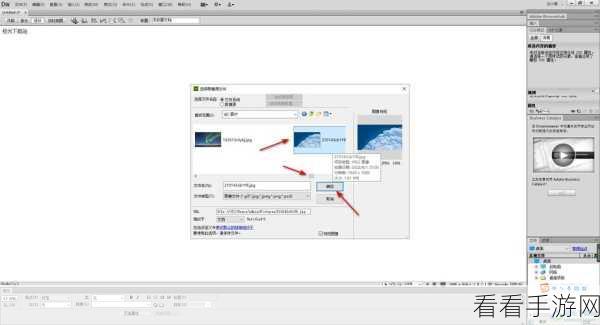
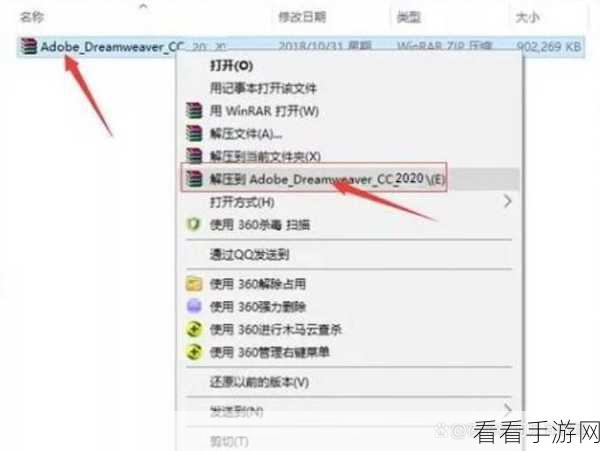
要在 Adobe Dreamweaver 中成功插入图片代码,第一步需要明确图片的来源和路径,这是确保图片能够正确显示的基础,您可以将所需的图片提前准备好,并放置在易于查找的文件夹中。

打开 Adobe Dreamweaver 软件,进入编辑页面,在相应的代码区域,通过特定的语法格式来插入图片代码,一般而言,常用的图片代码插入格式为:<img src="图片路径" alt="图片描述"> 。“图片路径”指的就是您之前准备好的图片所在的具体位置,而“图片描述”则是为了在图片无法正常显示时,为用户提供的替代文本信息,增强页面的可用性。
还需注意图片的格式和尺寸,不同的格式在网页中的显示效果和加载速度可能会有所差异,过大尺寸的图片可能会导致页面加载缓慢,影响用户访问体验,在插入图片代码之前,最好对图片进行适当的优化和调整。

在实际操作过程中,可能会遇到一些小问题,比如图片路径错误、代码格式不规范等,这时候,需要仔细检查代码,确保每一个细节都准确无误。
掌握 Adobe Dreamweaver 中插入图片代码的方法并不复杂,只要按照上述步骤,认真操作,您就能轻松为网页增添精彩的图片元素。
文章参考来源:个人经验及相关技术资料整理。
