Axure RP 实现区域文本滚动秘籍,详细教程大公开
Axure RP 作为一款强大的原型设计工具,其功能丰富多样,让区域文本内容滚动这一操作,对于不少用户来说颇具吸引力和实用性,就让我们一同深入探索 Axure RP 制作滚动条的方法。
要在 Axure RP 中实现区域文本内容滚动,首先需要明确相关的基本概念和原理,滚动效果的实现,实际上是通过巧妙地设置组件和交互动作来达成的。

在具体操作方面,我们需要打开 Axure RP 软件,创建一个新的页面或者打开已有页面,在页面中添加一个文本区域组件,并输入需要滚动显示的文本内容。
为了实现滚动效果,我们要添加一个动态面板,将文本区域组件放置在动态面板内,并设置动态面板的属性,调整动态面板的高度和宽度,以适应文本内容的显示需求。

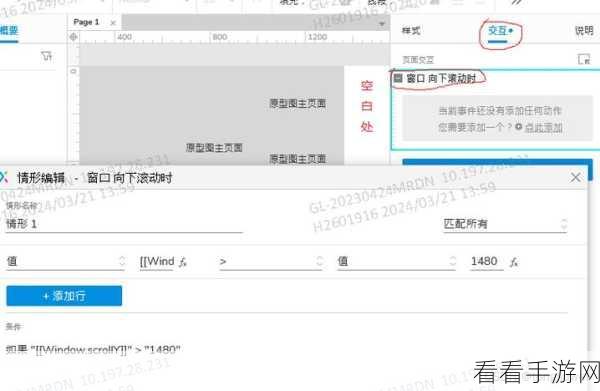
之后,还需要设置动态面板的滚动条属性,可以选择垂直滚动、水平滚动或者两者皆有,根据实际需求进行灵活设定。
在设置完滚动条属性后,还需要添加交互动作,当用户鼠标滚轮滚动时,动态面板相应地进行滚动显示。
通过以上一系列的操作步骤,就能够在 Axure RP 中成功实现区域文本内容的滚动效果,只要您耐心操作,多加练习,一定能够熟练掌握这一技巧,为您的原型设计增添更多的精彩和实用性。
参考来源:相关 Axure RP 技术文档及实践经验总结
