Axure RP 作为一款强大的原型设计工具,页面间的跳转设置至关重要,掌握正确的方法,能让您的设计更加流畅和高效。
在页面跳转的操作中,设置链接是关键步骤,您需要明确跳转的目标页面,并为相关元素添加准确的链接属性,对于返回上一个页面的跳转效果,也有特定的技巧和方法需要掌握。

想要实现 Axure RP 中页面间的跳转,第一步要清晰规划页面结构,了解各个页面之间的关系和逻辑,这有助于您在设置链接时更加准确和迅速。
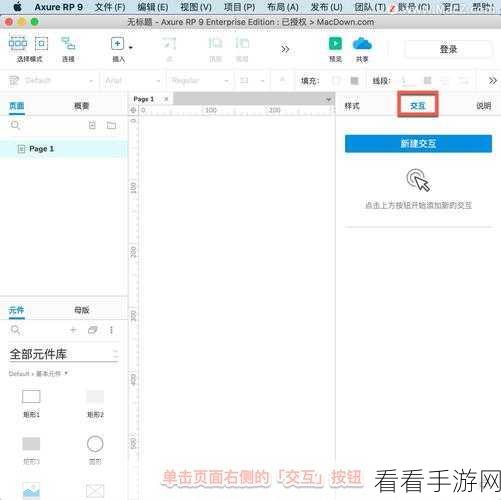
选择合适的元素作为跳转触发点,可以是按钮、图片或者文字等,根据设计需求灵活决定。

进入链接设置界面,在其中指定目标页面,并根据需要设置跳转的方式,比如新窗口打开还是在当前窗口跳转。
而要制作返回上一个页面的跳转效果,有一种常用的方法是利用“返回”按钮,为这个按钮添加特定的交互动作,使其能够触发返回上一页的操作。
还可以通过设置全局变量或者使用动态面板来实现更复杂的页面跳转逻辑,但这需要对 Axure RP 的高级功能有一定的了解和掌握。
熟练掌握 Axure RP 的页面跳转设置方法,将为您的原型设计带来极大的便利和提升,不断探索和实践,您会发现更多有趣且实用的技巧。
文章参考来源:Axure RP 官方文档及相关设计论坛交流心得。
仅供参考,您可以根据实际需求进行调整和修改。