Axure RP 元件隐藏秘籍,轻松掌握页面元件的隐藏与显示技巧
Axure RP 作为一款强大的原型设计工具,在页面元件的处理上有着丰富的功能,隐藏或显示元件的操作对于设计的精准度和效果有着重要影响,让我们一起深入了解在 Axure RP 中如何巧妙地实现元件的隐藏和显示。
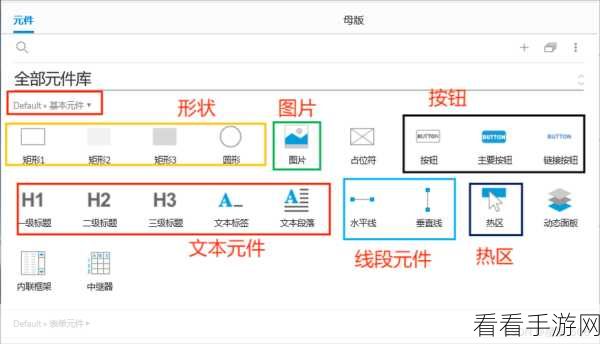
要实现元件的隐藏,首先可以通过元件的属性设置来完成,在选中需要隐藏的元件后,在右侧的属性面板中找到“可见性”选项,将其设置为“隐藏”,即可让该元件在页面中消失,这种方法简单直接,适用于单个元件的隐藏操作。

另一种常见的方式是利用交互事件来控制元件的隐藏和显示,通过点击按钮或者其他触发条件,来实现特定元件的隐藏或显示,这需要在交互面板中进行相应的设置,指定触发动作和目标元件,从而达到动态控制的效果。
还可以结合变量和条件来实现更复杂的元件隐藏逻辑,通过设置变量的值,并根据不同的条件判断来决定元件的可见性,这种方法适用于需要根据多种因素来灵活控制元件显示与否的情况。

在实际的设计过程中,根据项目的需求和设计思路,选择合适的元件隐藏方式能够大大提高工作效率,让原型更加符合预期效果,不断地尝试和探索不同的方法,也能够挖掘出 Axure RP 更多的潜力,为设计工作带来更多的可能性。
参考来源:Axure RP 官方文档及相关技术论坛。
仅供参考,希望能对您有所帮助。
