DW 文本字体加粗秘籍 - Adobe Dreamweaver 实用教程
Adobe Dreamweaver 作为一款强大的网页设计工具,掌握其中文本字体加粗的方法能让您的设计更加出色,让我们一起深入了解。
在网页设计中,文本的呈现效果至关重要,而使文本字体加粗,能够突出重点,增强视觉冲击力。

Adobe Dreamweaver 提供了多种方式来实现文本字体加粗显示,其中一种常见的方法是通过菜单栏操作,找到“格式”选项,在下拉菜单中选择“字体”,然后勾选“加粗”选项,即可完成文本字体的加粗。
使用快捷键也是提高效率的好办法,在选中需要加粗的文本后,按下“Ctrl + B”组合键,就能迅速实现加粗效果。

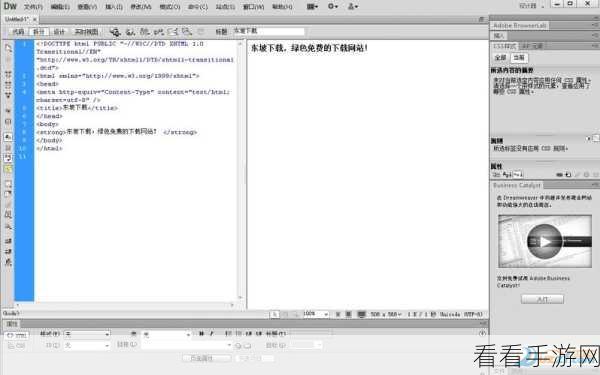
还有一种方式是通过代码实现,在 HTML 代码中,为需要加粗的文本添加<b>标签,<b>这是加粗的文本</b> ,这样在网页中就会显示为加粗的字体。
无论您选择哪种方法,都要根据实际需求和操作习惯来决定,熟练掌握这些技巧,能让您在网页设计中更加得心应手,为用户带来更好的视觉体验。
参考来源:个人经验总结及 Adobe Dreamweaver 官方帮助文档。
