Chrome 帧率显示器主题探讨
什么是Chrome帧率显示器?
Chrome帧率显示器是一种工具,可以帮助用户监测网页在浏览时的帧速。通过检测每秒钟渲染的图像数量,开发者和普通用户都能清晰了解网站性能以及其对设备资源的占用情况。这一功能尤其受到游戏开发者、动画设计师及高要求应用程序使用者的青睐。
如何启用Chrome帧率显示器?
开启这一功能非常简单,只需按照以下步骤操作:

- 打开Google Chrome。
- 输入chrome://flags,在搜索框中输入 “Frame Rate”。
- 找到“enable-frame-rate-logging”,并将其设置为“Enabled”。
- 重启浏览器即可看到新功能生效。
成功启用后,访问任何页面时,都可以查看实时刷新频率数据 📊 和相关信息,这对于优化网页体验至关重要。
帧速的重要性
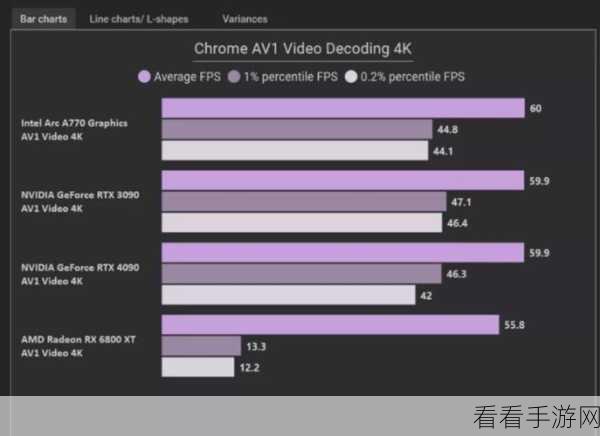
良好的帧速不仅影响视觉效果,还直接关系到用户体验 💻。流畅的画面传递给玩家或观众更强烈的沉浸感,而不稳定或低下的帧数可能导致卡顿现象,从而降低参与度。例如,在视频游戏中,每秒60帧 (FPS) 是许多玩家所期待达到的一项标准;若无法实现,将严重影响整体表现与享受 🙁。
影响因素分析
多个因素会造成不同设备上呈现出不同的极限值,比如硬件配置、网络状况,以及软件本身代码效率等。此外,不同类型的网站(如动态内容较多的平台)也可能使得加载时间延长。因此,理解这些潜在问题有助于改善整体性能 🌟。
性能测试方法
当需要评估某个特定网页或Web应用程序时,可考虑采取一些具体的方法来进行测试,以确保能够准确获取数据:
使用内置控制台:按F12打开开发者工具,然后点击Performance选项,可以记录运行过程中的各类事件,包括重绘和布局次数,这些都有助于判断页面是否存在瓶颈 🔍。
网络测速工具:借助第三方在线测速平台,如Pingdom或者GTmetrix,对比加载时间,并提供详细报告以便分析 🚀。
这种结合方式能让你全面掌握实际运行状态,更易找出亟待改进之处⚡️,为未来更新奠定基础!
优化建议
提升网站性能的方法通常涉及以下几个方面:
减少HTTP请求次数:合并CSS和JavaScript文件,以尽量减小文件大小;
有效利用缓存机制 🗄️: 设置合理的数据缓存策略,让重复访问变得更加高效;
压缩图片与媒体文件📸: 使用适当格式压缩大尺寸照片负担,提高整个网页载入速度;
异步加载脚本🛠️: 尽量采用异步模式引入外部库,有利于避免阻塞主线程,使得关键内容优先展现给用户;
定期跟踪与审查🌐: 建立常态化检查流程,通过日志发现异常行为及时调整方向!
实施以上措施,无疑将显著促进用户满意度,同时增强互动质量 🎉 。
实际案例分享
例如,一个电子商务网站原始版本因包含大量未优化图片,加上繁琐JS引用,其首页平均只有15FPS。然而经过上述系列调优之后,该站点既提高了居间转化,也顺利达到了30 FPS的大幅跃升!🤩这样的成果证明技术细节打磨的重要性,对于保持竞争力不可缺少💪🏻.
常见问答
Q: 如何确定最佳目标FPS?
A: 针对绝大多数场景而言,60 FPS 被认为是理想选择,但具体可根据项目性质做相应调整🎯.
Q: 有哪些插件推荐用于监控网页版体检?
A: Google Web Vitals扩展就是一个不错选择,它方便快捷地为您带来即时反馈📋.
参考文献:《High Performance Browser Networking》