谷歌performance不显示FPS:谷歌Performance未能显示FPS的原因与解决方法分析
谷歌Performance不显示FPS的原因与解决方案
1. 理解FPS的重要性 🎮
帧率(Frames Per Second, FPS)是一项衡量游戏或应用流畅度的重要指标。较高的FPS能够提供更顺滑的画面和更佳的用户体验,尤其是在快速移动场景中。然而,不少开发者在使用谷歌性能工具时发现,平台并未显示其应用或游戏的FPS。这一现象可能源于多种因素。
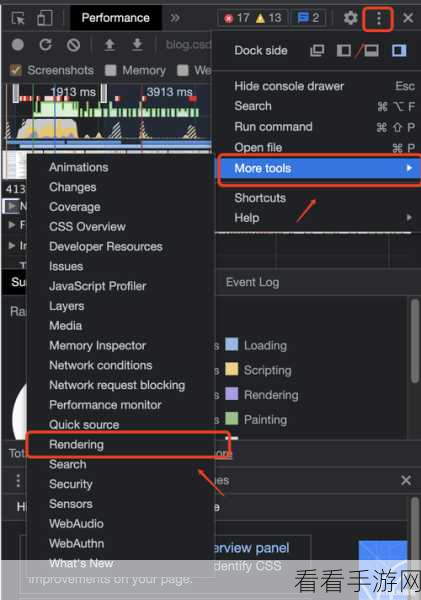
2. 性能监测工具介绍 🛠️
谷歌提供了一系列工具来帮助开发者优化他们的软件表现,包括Chrome DevTools、Lighthouse等。其中,这些工具可以分析页面加载时间、响应速度以及其他重要性能指标,但对某些特定类型的数据,如实时帧率,却没有直接支持。

3. 检查代码实现 🔍
若希望追踪并展示设备上的FPS,需要确保你的渲染逻辑得当。很多时候,错误地调用了重绘操作或者过于频繁地更新界面都会导致实际帧数无法有效反映。在检测这些问题时,可以通过控制台进行调试,并注意查看是否存在任何阻塞主线程的问题。
4. 使用第三方库 📚
为了解决谷歌Performance不显示FPS的问题,可以考虑集成一些开源库,例如stats.js或requestAnimationFrame。这类库可帮你自行计算和记录每秒钟内生成多少个画面,从而获得精准数据。同时,它们通常容易上手且适用于各种项目需求,使得开发过程更加简便。

5. 硬件及浏览器限制 🌐
硬件配置也会影响到所展示的信息。如果测试设备本身性能不足,以至于难以稳定输出足够高的帧率,那么即使有相关功能,也可能因为环境条件受限而不能正常工作。此外,各大浏览器之间对于不同API函数支撑程度不同,因此选择合适的平台进行测试也是关键之一。
6. 优化图形资源 🎨
为了提高实际运行中的帧率,要特别关注如何处理图像和动画资源。例如,通过压缩图片文件大小,提高缓存利用效率,都能够显著提升整体表现。而避免复杂的不必要特效,也是保护运行流畅性的有效方式之一。当系统负担减轻后,自然能创造出更多可用流程供GPU运算,从而提升最终呈现效果🎉。
7. 对比其它评估标准 ⚖️
除了仅依靠FPS外,还需综合考虑如延迟(Latency)、输入响应时间等其他维度。无论是针对网页还是移动端软件,多角度考量好处颇丰,会让产品具备更全面的发展潜力✨!
常见问答 🤔
Q: 如何判断我的程序需要优化? A: 可通过DevTools观察CPU占用情况,如果持续保持在高值,就表示需要改进了;同时结合用户反馈亦非常重要🔊!
Q: 更新后的框架会影响帧数吗? A: 是,有的新版本框架引入新的渲染机制,将产生不同结果。因此,每次升级前都应做好相应评测📈!
参考文献:
- 《Web Performance Optimization》
- 《Game Programming Patterns》


