本文介绍如何利用Vue3与TailwindCSS构建高效的手游后台管理系统,提供实战技巧和详细步骤。
手游市场的蓬勃发展对后台管理系统提出了更高要求,为了应对日益复杂的运营需求,开发者们不断探索更高效、更灵活的框架和技术组合,本文将深入探讨Vue3与TailwindCSS的融合应用,展示如何借助这两大工具打造一款顶尖的手游后台管理系统,通过实战案例,我们将分享从项目初始化到功能实现的完整流程,帮助开发者们快速上手并提升开发效率。

中心句:Vue3的响应式系统和组合式API为后台管理系统提供强大支持。
Vue3作为前端领域的热门框架,以其出色的性能和灵活的架构赢得了广泛好评,在构建手游后台管理系统时,Vue3的响应式系统能够确保数据变化实时反映到页面上,提升用户体验,组合式API的引入使得代码更加模块化和可复用,便于开发者进行功能扩展和维护,通过Vue3,我们可以轻松实现页面的动态加载和组件的按需渲染,进一步优化系统性能。

中心句:TailwindCSS的实用类名和原子化设计加速开发进程。
TailwindCSS则以其独特的实用类名和原子化设计理念,在样式开发方面展现出巨大优势,在手游后台管理系统中,TailwindCSS能够帮助开发者快速构建出符合设计规范的界面,减少样式编写的时间成本,通过直接使用TailwindCSS提供的丰富类名,我们可以轻松实现布局调整、颜色搭配和动画效果,提升系统的整体美观度和用户体验,TailwindCSS的灵活性和可扩展性也为我们提供了更多的定制空间。
中心句:实战案例展示Vue3与TailwindCSS在手游后台管理系统中的应用。
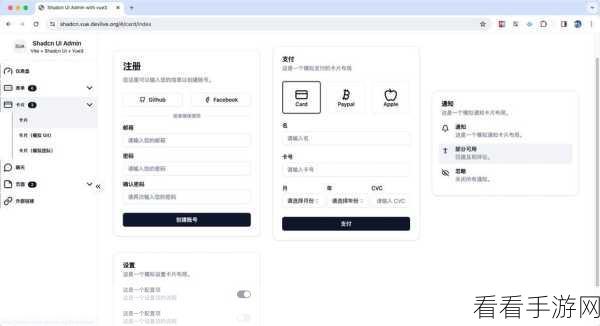
我们将通过一个实战案例来展示Vue3与TailwindCSS在手游后台管理系统中的具体应用,该项目旨在打造一个集用户管理、游戏数据分析、活动运营等功能于一体的综合性后台管理系统,在开发过程中,我们充分利用Vue3的组合式API和TailwindCSS的实用类名,实现了页面的高效渲染和样式的快速定制,我们还结合Vue Router和Vuex等Vue生态系统中的工具,构建了完善的路由管理和状态管理机制,确保系统的稳定性和可扩展性。
中心句:项目优化与性能提升策略分享。
在项目开发过程中,我们还遇到了一些性能瓶颈和用户体验问题,为了优化系统性能,我们采取了多种策略,包括代码拆分、懒加载、缓存管理等,通过这些优化措施,我们成功降低了系统的加载时间和资源消耗,提升了用户体验,我们还对系统的安全性进行了全面评估,并采取了相应的防护措施,确保用户数据的安全性和隐私性。
参考来源:基于Vue3和TailwindCSS的官方文档及社区资源。
最新问答:
1、问:Vue3相比Vue2有哪些主要改进?
答:Vue3引入了响应式系统的重写、组合式API、更好的TypeScript支持等改进,提升了性能和开发体验。
2、问:TailwindCSS的原子化设计理念是什么?
答:TailwindCSS的原子化设计理念是将样式拆分成最小的、可复用的类名单元,开发者可以通过组合这些类名来快速构建出复杂的界面。
3、问:在构建手游后台管理系统时,如何平衡性能和用户体验?
答:在构建手游后台管理系统时,可以通过代码优化、资源管理、缓存策略等手段来提升性能;还可以通过合理的布局设计、颜色搭配和动画效果来提升用户体验,在开发过程中需要不断权衡这两方面的需求,确保系统的整体质量和用户满意度。