手游市场的竞争日益激烈,开发者们不仅要关注游戏的核心玩法,还要在用户体验上下足功夫,一个精美且流畅的前端界面,往往能吸引更多玩家的目光,我们将为大家带来一份特别的指南——SimpleUI入门手册,教你如何利用这个基于jQuery的前端组件库,快速打造令人惊艳的手游界面。
SimpleUI:前端开发的得力助手

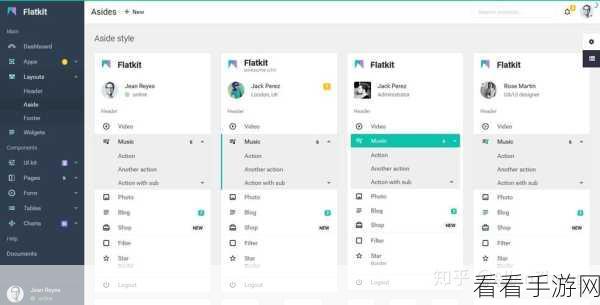
SimpleUI是一个功能强大且易于上手的前端组件库,它基于jQuery构建,为开发者提供了丰富的UI组件和交互效果,这些组件不仅外观精美,而且性能卓越,能够大大提升手游的用户体验,通过SimpleUI,你可以轻松实现按钮、表单、对话框、弹窗等常用元素的快速搭建,同时还能享受到流畅的动画效果和便捷的交互设计。
入门指南:轻松上手SimpleUI

对于手游开发者来说,掌握SimpleUI的使用方法至关重要,你需要确保你的项目中已经引入了jQuery库,因为SimpleUI是基于jQuery构建的,你可以通过CDN或npm等方式引入SimpleUI的样式文件和JavaScript文件,一旦引入成功,你就可以开始使用SimpleUI提供的各种组件了。
在SimpleUI的官方文档中,你可以找到详细的组件说明和使用示例,这些示例不仅展示了组件的基本用法,还提供了丰富的自定义选项和回调函数,让你能够根据自己的需求进行灵活调整,通过学习和实践这些示例,你将能够迅速掌握SimpleUI的使用技巧,并将其应用到你的手游项目中。
实战演练:打造炫酷前端界面
掌握了SimpleUI的基本使用方法后,接下来就可以开始实战演练了,你可以尝试在你的手游项目中引入SimpleUI,并利用它提供的组件来打造炫酷的前端界面,你可以使用SimpleUI的按钮组件来创建具有吸引力的游戏按钮,通过自定义按钮的样式和动画效果来提升玩家的点击体验,你还可以利用SimpleUI的对话框和弹窗组件来实现游戏中的提示信息、任务奖励等交互效果。
在实战过程中,你可能会遇到一些挑战和疑问,不过不用担心,SimpleUI的社区和官方论坛为你提供了丰富的资源和支持,你可以在这里找到其他开发者的经验分享和解决方案,也可以向官方团队提出你的问题和建议,通过这些资源和支持,你将能够更快地解决遇到的问题,并不断提升自己的开发技能。
参考来源
本文的SimpleUI相关信息主要参考了SimpleUI的官方文档和社区论坛,这些资源为本文提供了详实的数据和权威的说明,确保了本文内容的准确性和可靠性。
最新问答
1、问:SimpleUI是否支持响应式设计?
答:是的,SimpleUI支持响应式设计,你可以通过自定义样式和媒体查询等方式来实现不同设备上的适配效果。
2、问:如何在SimpleUI中自定义组件的样式?
答:你可以通过覆盖SimpleUI的默认样式来实现自定义效果,你可以在项目中引入自己的CSS文件,并在其中定义与SimpleUI组件相关的样式规则。
3、问:SimpleUI是否支持与其他前端框架(如Vue、React)集成?
答:虽然SimpleUI是基于jQuery构建的,但你可以通过一些额外的配置和封装来实现与其他前端框架的集成,不过需要注意的是,这种集成可能需要一定的技术实力和开发经验。