本文深入剖析BlackBox手游中jQuery对话框插件的使用技巧,为开发者提供实战攻略。
BlackBox手游作为当下备受瞩目的游戏开发平台,其强大的插件系统为开发者提供了丰富的功能支持,jQuery对话框插件作为与用户交互的重要工具,其使用技巧备受关注,本文将详细解析BlackBox手游中jQuery对话框插件的实战应用,帮助开发者更好地掌握这一工具,提升游戏的用户体验。

中心句:jQuery对话框插件在BlackBox手游中的基础功能介绍。
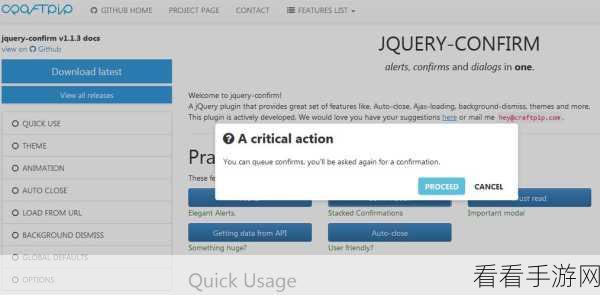
jQuery对话框插件在BlackBox手游中扮演着至关重要的角色,它不仅能够实现基本的弹窗提示功能,还能够支持多种自定义样式和动画效果,让开发者能够轻松创建出符合游戏风格的对话框,该插件还提供了丰富的API接口,允许开发者在对话框中嵌入各种交互元素,如按钮、输入框等,从而实现更加复杂的用户交互逻辑。
在BlackBox手游中,jQuery对话框插件的使用非常简便,开发者只需在项目中引入jQuery库和对话框插件的JS文件,即可通过简单的HTML结构和JavaScript代码来创建对话框,通过<div>标签定义一个对话框的容器,并设置相应的CSS样式来控制对话框的外观,使用JavaScript代码来初始化对话框插件,并设置其各种属性和事件监听器。
中心句:实战案例分析,展示如何在BlackBox手游中高效运用jQuery对话框插件。
为了更好地展示jQuery对话框插件在BlackBox手游中的实际应用,以下将通过一个实战案例来进行分析,假设我们正在开发一款角色扮演类手游,需要在游戏中实现一个新手引导对话框,用于向玩家介绍游戏的基本操作和玩法。
在这个案例中,我们可以使用jQuery对话框插件来创建一个包含多个页面的引导对话框,每个页面都包含一些游戏截图和相应的文字说明,以及一个“下一步”按钮用于切换到下一个页面,当玩家点击“下一步”按钮时,对话框会自动切换到下一个页面,并显示相应的内容,我们还可以在对话框的底部添加一个“关闭”按钮,允许玩家随时退出引导过程。
为了实现这个引导对话框,我们需要先定义对话框的HTML结构,使用JavaScript代码来初始化对话框插件,并设置其分页功能和按钮点击事件,我们还可以通过CSS样式来调整对话框的外观和布局,使其更加符合游戏的整体风格。
中心句:开发者在使用jQuery对话框插件时可能遇到的常见问题及解决方案。
尽管jQuery对话框插件在BlackBox手游中的使用非常简便,但开发者在实际应用中仍然可能会遇到一些问题,对话框的显示位置可能不符合预期,或者对话框中的交互元素无法正常工作等,针对这些问题,开发者可以通过查阅插件的官方文档或搜索相关的技术论坛来获取解决方案。
为了避免在开发过程中出现不必要的错误和性能问题,建议开发者在使用jQuery对话框插件时注意以下几点:确保项目中已经正确引入了jQuery库和对话框插件的JS文件;在初始化对话框插件时,仔细检查其各种属性和事件监听器的设置是否正确;在对话框中添加交互元素时,注意避免与游戏中的其他元素产生冲突。
最新问答:
1、问:在BlackBox手游中使用jQuery对话框插件时,如何控制对话框的显示和隐藏?
答:可以通过调用对话框插件提供的API接口来控制对话框的显示和隐藏,使用$('#dialog').dialog('open')来显示对话框,使用$('#dialog').dialog('close')来隐藏对话框。
2、问:如何在BlackBox手游的对话框中实现自定义的动画效果?
答:可以通过设置对话框插件的open和close事件监听器,并在这些事件处理函数中编写自定义的动画代码来实现,还可以使用CSS3动画来增强对话框的视觉效果。
3、问:在BlackBox手游中,如何确保对话框中的交互元素能够正常工作?
答:需要确保对话框中的交互元素(如按钮、输入框等)在对话框显示时已经正确加载到DOM中,并且其事件监听器已经正确绑定,还需要注意避免这些交互元素与游戏中的其他元素产生冲突。