如何查看Chrome浏览器的帧率
了解帧率的重要性
当涉及到流畅的网页体验时,帧率起着关键作用。高帧率确保动画和滚动效果平滑,而低帧率可能导致卡顿现象,从而影响用户体验。这一指标不仅对游戏至关重要,在视频播放及交互式网站中同样显得尤为重要。
Chrome开发者工具简介
要监测Chrome浏览器中的帧率,使用内置的开发者工具是最直接的方法。通过这些工具,可以深入分析页面性能,包括如何优化资源加载、减少延迟等。

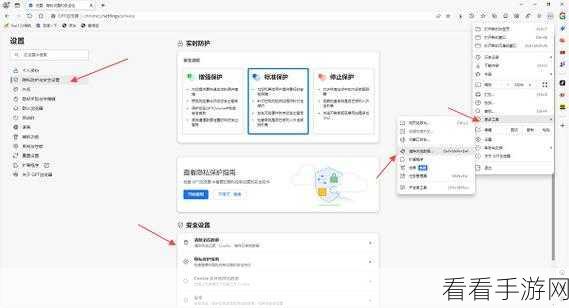
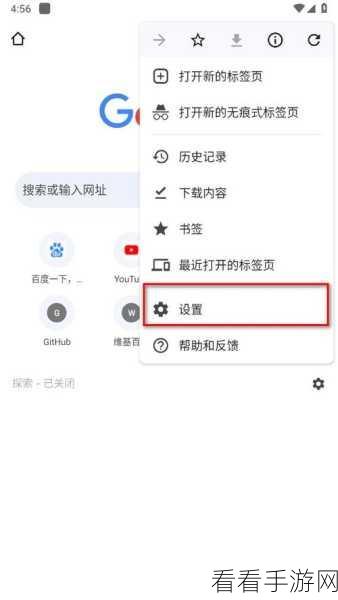
打开开发者工具
- 点击右上角菜单图标(三个点)。
- 选择“更多工具”> “开发者工具”,或直接按F12键。
此时将打开一个新的界面,其中包含多个选项卡,如Elements(元素)、Console(控制台)、Network(网络)等。
使用Performance面板追踪帧率
在开发者工具中,有专门用于性能分析的Performance面板,通过它可以直观地观察到页面每秒渲染多少幀画面。

开始录制性能数据
点击"Record"按钮开始记录,然后进行一些交互操作,例如滚动页面或者播放视频。此外,还可加入动态内容来检视不同场景下的表现。🎬🖱️
- 停止录制:再次点击"Stop",随后会生成有关活动期间所有事件的数据报告。
分析结果
完成录制后,将看到时间轴上的各种图形,这些元素展示了持续时间、任务数量及其他相关信息。在这里,可找到FPS(Frames Per Second)的详细情况,同时也能够查看CPU与GPU使用状况。📊🔍
指标解读:
- FPS值通常以数字形式表示,每秒显示数目越高则表明运行更加顺畅。
- 黄色区域代表主线程忙碌,而蓝色部分则指示闲置状态,当你发现红色峰值出现时,则表明有阻塞问题需要解决🚦.
查找瓶颈并进行优化
在获取了关于fps的信息之后,需要关注的是哪些因素造成了降速,以及相应改善措施:
JavaScript效率: JavaScript代码执行过慢常常引发掉 帧。如果某段脚本处理复杂逻辑且占用大量资源,那就值得评估是否需重构或优化其算法💡.
DOM 更新频次: 每次更新DOM都会消耗一定金额计算能力,应避免不必要的变更。例如合并多次小型修改成一次大型更新🔄.
重点需放在检测工作负载较大的函数以及容易产生回调地狱的问题,以保证整体响应速度提升✨.
实际案例分享 ⚙️🌟
曾经某电商平台因为图片懒加载未设置合理条件,导致首屏展示缓慢,经测试调整后实现快速展现,提高转化效率30%。这样的案例充分说明掌握技术细节对于实际应用的重要性✉️📈 。
最终,一个良好的用户体验不仅依靠美观设计,更加离不开背后的技术支持。因此,不惜花费精力去深度挖掘框架底层逻辑才是长久之计🏗️🔥 .
常见问答
Q: 为什么我的跳转链接比较慢?
A: 网站链接跳转速度受多种因素影响,包括服务器反应速度及前端框架效能,两方面均需检查和改进👨💻.
Q: 有没有第三方插件可以帮助我监控 fps?
A: 是有很多优秀插件,但建议优先利用Chrome自带功能,因为其精准程度往往更可靠🥇 .
参考文献:《Web Performance in Action》、《High Performance Browser Networking》